Virtual DOM is one of the core concepts of React and we will explain how the virtual DOM works and why it's a critical aspect of React.
What is the Virtual DOM?
The virtual DOM is an in-memory representation of the actual DOM (Document Object Model), which is a tree-like structure that represents the structure of a web page. The virtual DOM acts as an intermediary between the React components and the actual DOM, providing a fast and efficient way to update the user interface.

Why do we need the Virtual DOM?
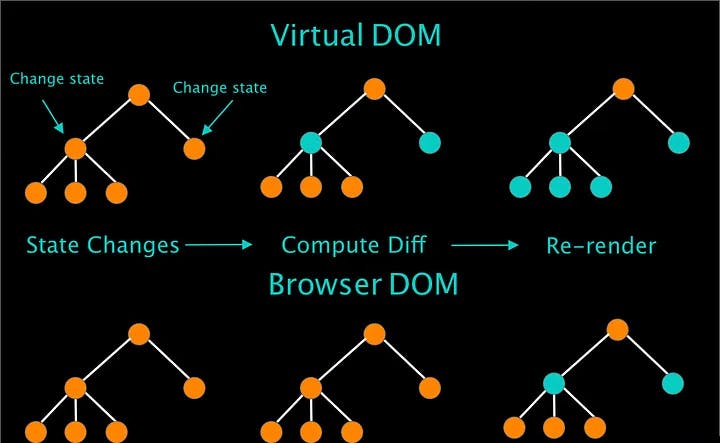
When a user interacts with a web application, the browser must re-render the user interface to reflect the changes. In traditional web applications, re-rendering the entire DOM can be slow and expensive, as the browser must update every single node in the DOM tree, even if only a small portion of the user interface has changed.
The virtual DOM solves this problem by only updating the nodes in the actual DOM that have changed. This means that instead of updating the entire DOM, React only updates the virtual DOM, which is much faster. Once the virtual DOM has been updated, React then updates the actual DOM with the changes.
Simple: Gain in performance.
How does React know that the virtual dom has changed?
React knows that the virtual DOM has changed by keeping track of the state of the components. The state of a React component is an object that holds the data that can change in the component. Components use the observable pattern to detect changes. The number one method you will call to trigger a state change is setState().
setState() enqueues changes to the component state and tells React that this component and its children need to be re-rendered with the updated state. This is the primary method you use to update the user interface in response to event handlers and server responses.
This updates the virtual DOM and keeps the UI in sync.
Why you should be careful when you make changes in lists?
In React, it's important to be careful when making changes to lists because of the way that React updates the virtual DOM and re-renders components. When you update a list in React, it may result in the creation of new elements and the removal of old ones, and React needs to determine the most efficient way to update the real DOM to reflect these changes.
If you simply modify the list data and call setState to trigger a re-render, React will see the entire list as being different from the previous render and recreate all of the list items in the virtual DOM. This can lead to performance issues, particularly for large lists, because it requires a large amount of DOM manipulation.
To avoid these performance issues, it's important to make changes to lists in a way that allows React to reuse as much of the existing virtual DOM as possible. For example, you can use key props to uniquely identify each list item, and then update the list data in a way that keeps the same items with the same keys. This allows React to reuse the virtual DOM nodes for the unchanged items, which results in a more efficient update.
In general, it's best to avoid making direct changes to list data in React, and instead use functional updates that preserve the identity of list items, such as using the map or concat functions to create new arrays. This helps to ensure that React can efficiently update the virtual DOM and re-render your components in response to changes in your data.
Conclusion
In conclusion, the Virtual DOM is a crucial aspect of React that enables fast and efficient updates to the user interface. By creating an in-memory representation of the actual DOM, React can quickly update the virtual DOM and determine which nodes in the actual DOM have changed. The diffing algorithm, batch updates, and asynchronous updates further enhance the performance of React applications. However, it's important to be cautious when making changes to lists in React, as it can impact the performance of the application. By understanding how the Virtual DOM works, developers can write more efficient and effective React code.